
Blog
For a few weeks now I'd been discussing with friends my frustration with agency leaders who had been dead quiet on what was happening in the industry right now. After some encouragement from my …
I wanted a better way to show off my generative AI abilities so I built a new page on my site to showcase the things I've made. I also made a new image in …
I've been playing with motion graphics on and off for like 11 years now. I wouldn't say I'm great at it by any means, but over time you do tend to pick up little …
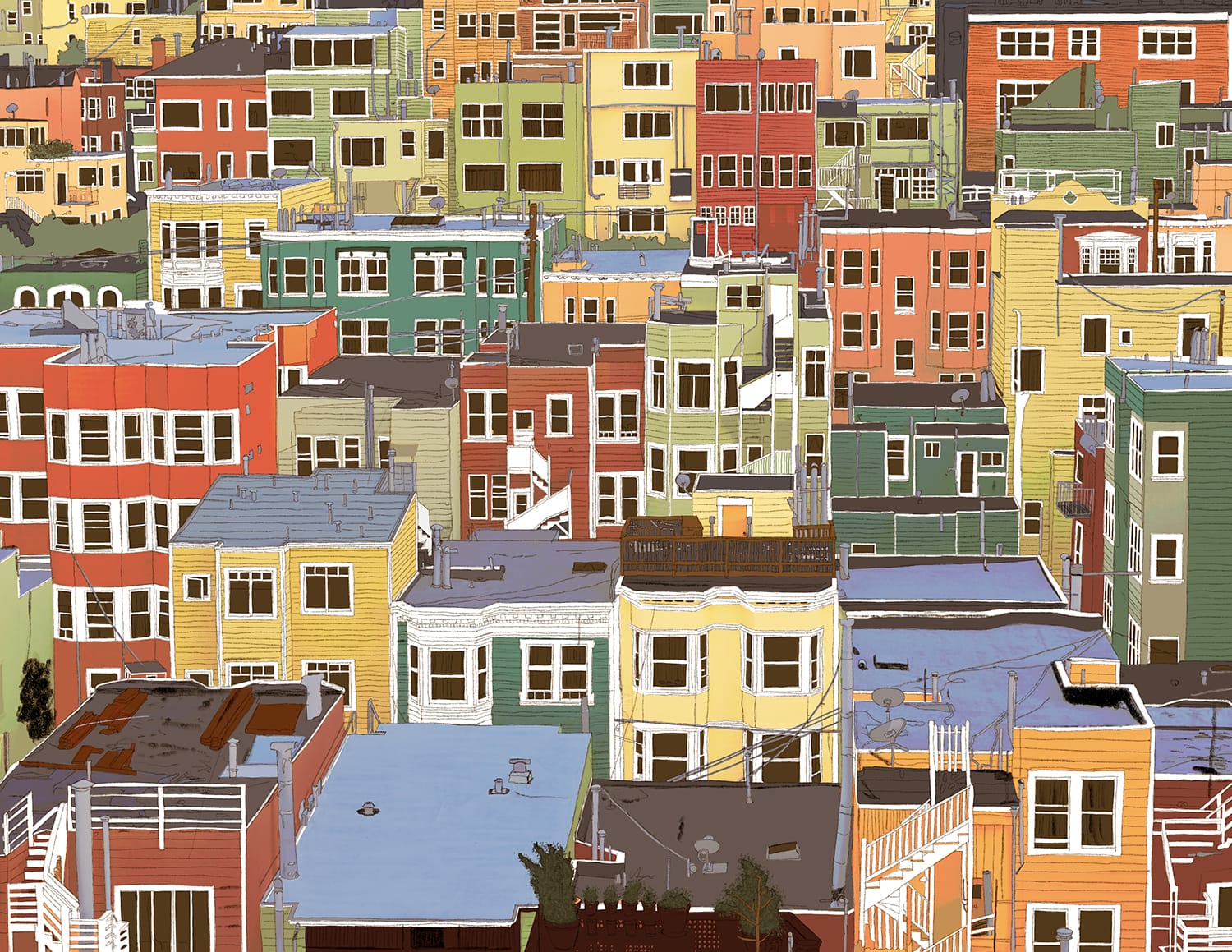
Took some time to digitally draw/paint a photo I found of San Francisco. Made this in Procreate.
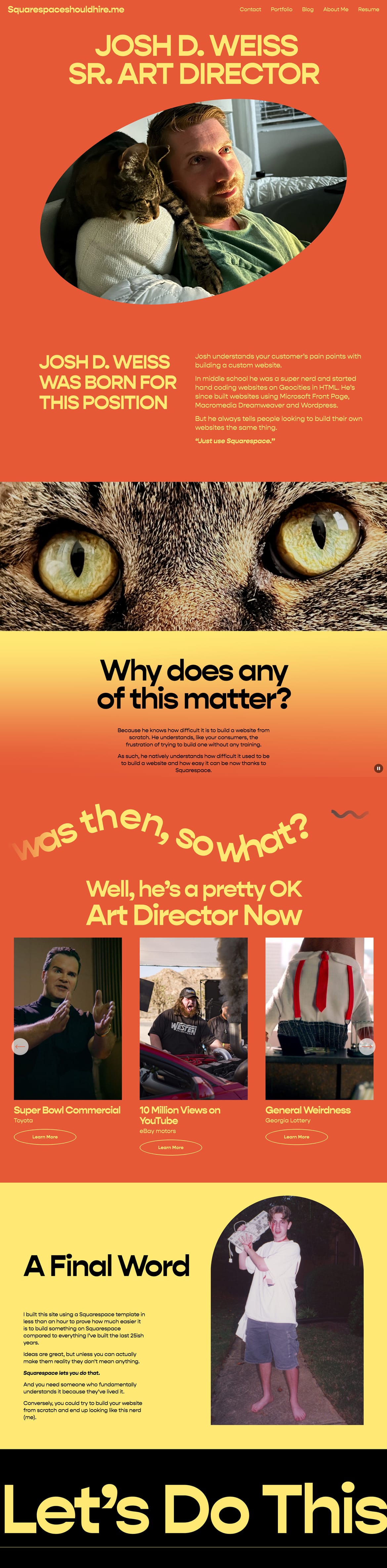
Last week Squarespace posted about a new Sr. Art Director position in LA and honestly, on paper it'd be a great match for me. But none of that matters if I can't get an …
Despite the lack of updates since mid-December, I've actually been keeping myself fairly busy. The second half of January was dedicated to getting some stuff for Side Show online. I had this idea awhile …
I wanted to make an invite for a birthday party I was putting together and ended up with this. For the record, the party didn't happen. I had to cancel after our babysitter got …
I like using Reddit to gauge my different theories about social media, how people use it and what they gravitate towards. Obviously, different communities will like different things but as a whole Reddit has …
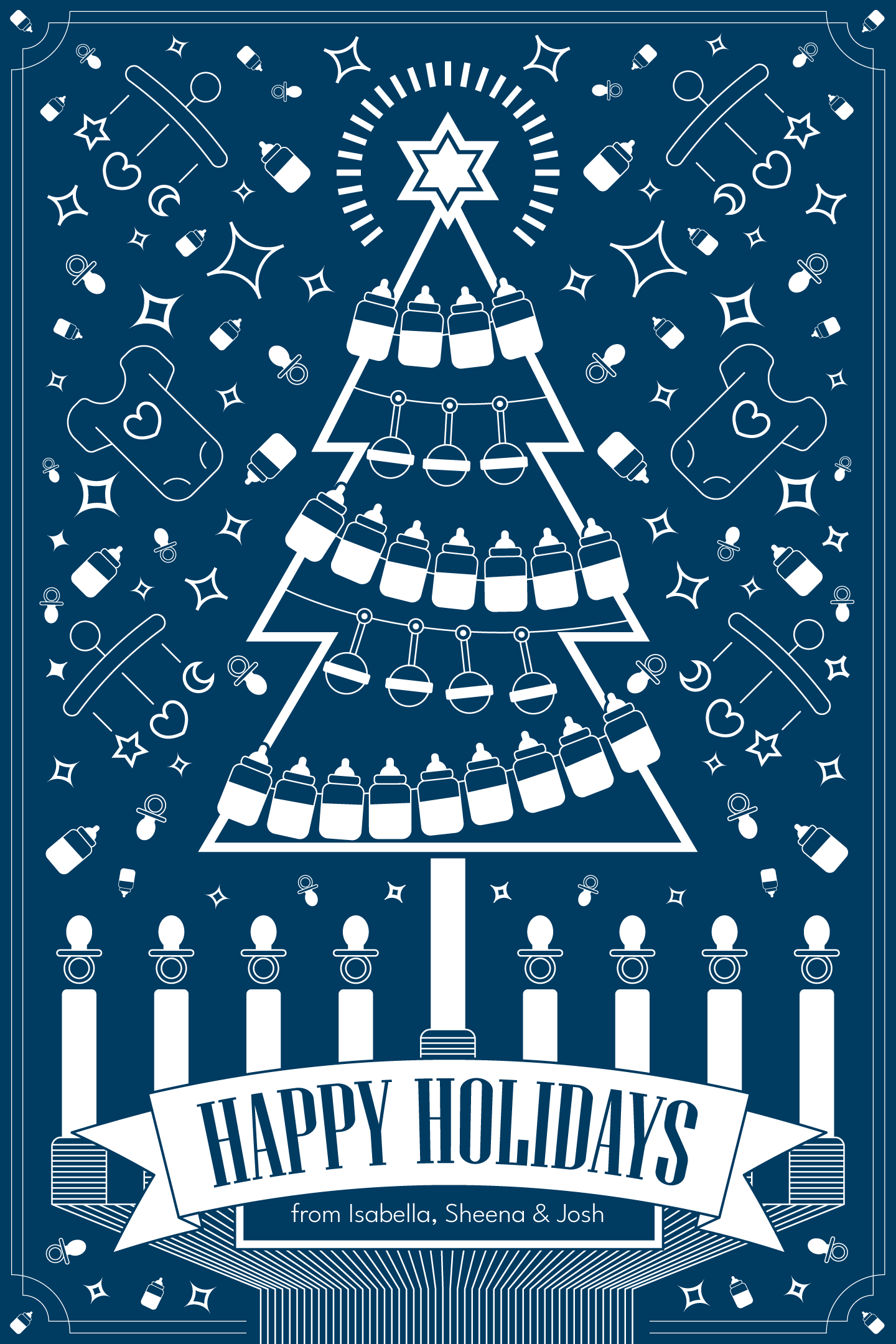
I designed a holiday card this year for Sheena, Izzy and I. I don't really consider myself Jewish, but since she's definitely going to celebrate Christmas because of Sheena I figured I might as …





You must be logged in to post a comment.